
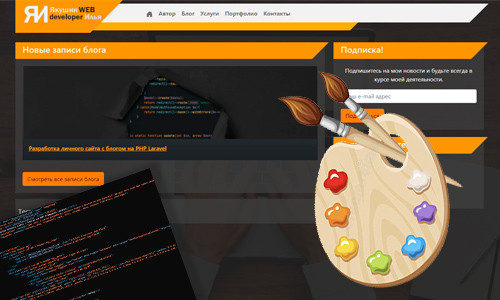
Новая моя статья, одна из первых, будет рассказывать о внешнем виде моего личного сайта. То есть, о дизайне. Откуда взялась идея, кто рисовал макет, кто верстал, кто внедрял и т.д. и т.п. Дизайн личного сайта вещь не мало важная, и брать готовый шаблон я не стал. Лично от вас хотелось бы увидеть оценку внешнего вида и в принципе подхода к оформлению. Если на данный момент еще нет функционала комментирования и оценки на сайте, то вы всегда можете связаться со мной в разделе «контакты».
Откуда идея данного дизайна?
Идея дизайна пришла мне в голову в принципе случайно, но с течением разных факторов, собравшихся вместе. Например, я люблю оранжевый цвет, который здесь присутствует везде. Темные цвета – это цвета из замечательной IDE «PhpStorm», в которой, собственно, мне приходится постоянно работать. Белый и серый цвета дополняют всю эту тьму своим светом, чтоб все смотрелось гармонично, а не мрачно.
Именно темный цвет в большинстве своем потому, что глаза от света монитора при чтении всегда меньше устают, в отличии от ярко белого монитора.
На мой взгляд подборка этих цветов получилась удачная.
Кто рисовал дизайн сайта?
Рисовал дизайн личного сайта мой коллега, который всегда радом со мной. Как не странно, это я сам. 😊
Сейчас все дизайнеры рисуют в замечательном сервисе Figma, но у меня не много опыта рисования в нем. На тот момент, когда этот сервис появился и стал пользоваться популярностью, я уже завязал с карьерой графического дизайнера. Я по старинке, как и работал раньше, нарисовать все в PhotoShop. Папка за папкой, слой за слоем, я рисовал дизайн будущего сайта. Получилось, что получилось примерно с 3-4 раза.
Кто занимался версткой макета?
Версткой опять же занимался я самостоятельно, применяя bootstrap v5. С данным html фреймворком я работаю еще со второй версии, точнее сказать, только познакомился с ним на версии 2. Далее быстро перешел на третью версию так как она уже была в ходу, и продолжал свое дело, верстая различные Landing Page и прочие проекты на заказ. Четвертую версию я как-то даже не помню, хоть и работал с ней тоже не мало, но незаметно она прошла. На данный момент в ходу пятая версия, на которой, собственно, я уже не верстаю почти, так как я больше работаю по back-end разработке. Хотя и верстка тоже имеет место быть в моей профессии.
Что было после верстки личного сайта?
После того как верстка личного сайта была готова, я просто взял и внедрил эту верстку в уже имеющийся базовый функционал на php Laravel. У данного php фреймворка замечательный встроенный шаблонизатор blade, к которому я давно привык.
В общем, проблем не было никаких, так как позволяет опыт. Но тянулось все это дело месяца полтора наверное… похоже, что я искал вдохновение.
Данная краткая история говорит о том, что нет никаких проблем самостоятельно создать свой сайт с нуля разрабатывая все в одиночку, если иметь соответствующий опыт. Для тех, кто не имеет данного опыта, существуют бесплатные и платные конструкторы сайтов, где намного быстрее можно создать также практически любой сайт. Разница лишь в том, что конструктор – это готовый продукт, аналогом которого пользуются тысячи других пользователей. А разработка каждой детали личного сайта самостоятельно, это уже подход художника и архитектора.